Honey Beauty

Customer Problem
The standard of beauty in the U.S.predominantly excludes people of color, which forces them into a frustrating and expensive trial-and-error process of purchasing products.
Some of the main struggles women of color face when shopping for beauty products are shade range exclusion in complexion products, skin care products for specific skin conditions, and hair care products for ethnic hair. Honey Beauty not only promotes these products, but also highlights vendors that are BIPOC owned.
Role
Product Designer
I lead and developed the design of Honey Beauty's key user journeys:
1. Login
2. Product Details
3. Product Checkout
Programs:
Adobe Creative Suite
Invision
Miro
Sketch
Team:
Individual
Solution
Click on category names to go to section and view full details.
Initial Research
Competitive Analysis
User Interviews
Synthesis
Sketching
Wireframing
UI Screens
Prototype
Usability Test
Since creating Honey Beauty was rooted in personal experiences as a woman of color and beauty lover, I decided to investigate a bit deeper about how the beauty industry manages diverse needs in their products.
How does the beauty industry treat inclusivity and diversity and how is this reflected?
1. Women with brown skin and deep complexions have a hard time finding makeup products that complement their skin tone.
2. A lack of minority and BIPOC executives in mainstream beauty retailers has lead to a lack of inclusivity with their products.
3. Beauty retailers promote skin lightening products and catering to those with fair skin continues a cycle of exclusion for those with deeper skin tones.
To get a better feel of how BIPOC-owned beauty retailers cater to the needs of their audience and present their products online, I conducted a competitive analysis of Fenty Beauty, Marjani, and Mented Cosmetics.
After gathering insights through my initial research, I set out to talk to some real people about their experiences searching for beauty products and how they felt about their representation in the beauty industry.
But, what do actual people have to say about their beauty journeys?

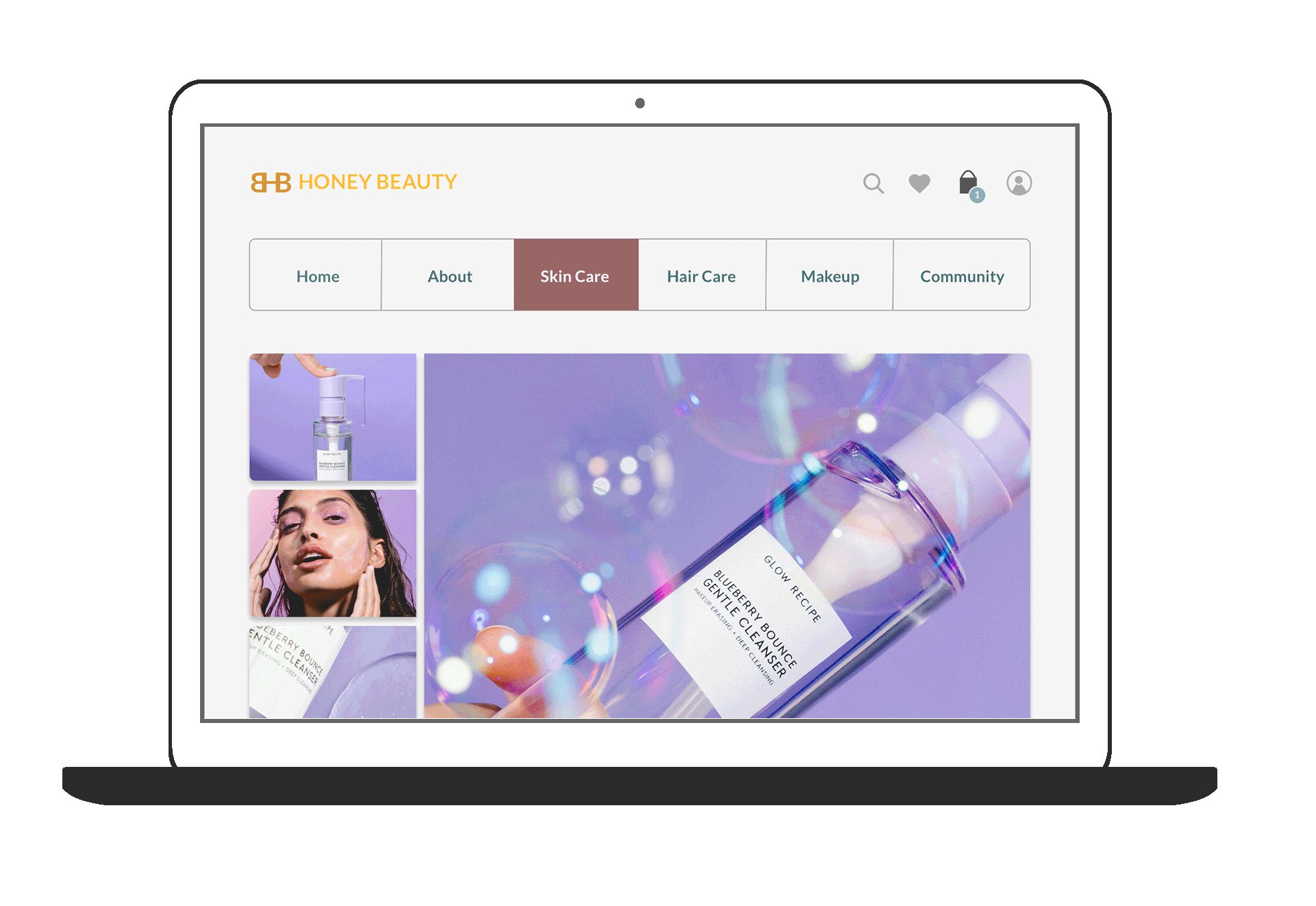
Skin Care
Painpoints:
I have difficulty finding products for sensitive skin and/or underlying skin conditions.
I feel alone when caring for my sensitive skin and/or
underlying skin condition.

Makeup
Painpoints:
I struggle to find affordable products that don't irritate my skin.
I struggle to find a variety of products that match my skin tone.
I get easily overwhelmed by the number of makeup products
and brands available.

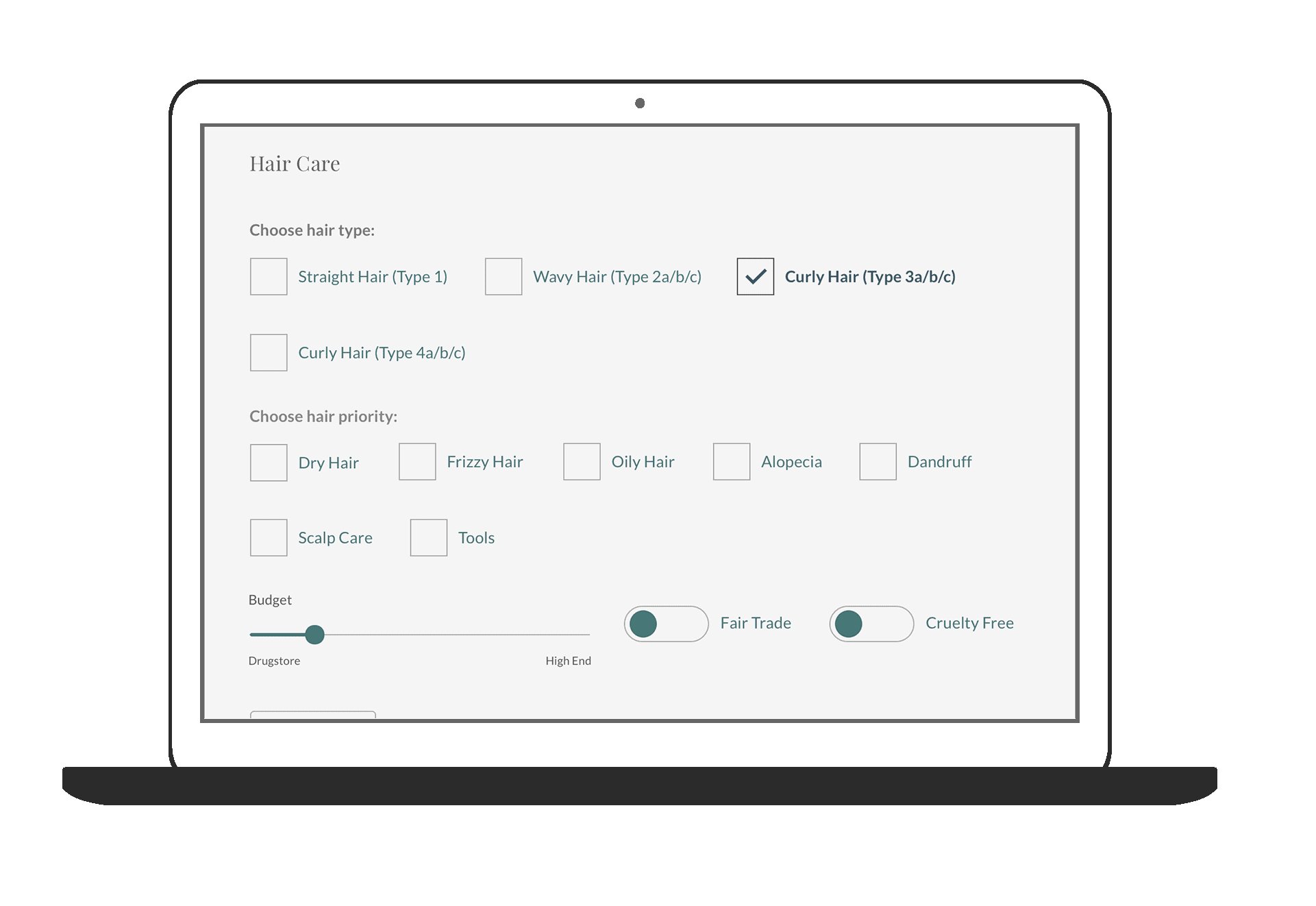
Hair Care
Painpoints:
I struggle to find products for ethnic hair in my area, despite living in a diverse area.
I struggle to find black/brown BIPOC owned brands to support.
I get annoyed when I have to search to find a product that I want to re-purchase.
My next step was to synthesize my research by grouping all my insights into common themes
and painpoints.



Based on my findings, I created two personas that fit my target demographic and encompassed the main desires and painpoints of my target user.

Natural Natalie

Full Face Francie
I am extremely passionate about natural, clean, and sustainable beauty products. I generally prioritize my skin care over my makeup routine.
I struggle with finding beauty products that don't irritate my skin.
I like to re-purchase products that I know work for me.
I love applying a full face of makeup, especially for an event or going out over the weekend. I enjoy experimenting and getting creative with looks.
I ask my peers for beauty product recommendations.
I don't feel represented in the
beauty community.
Taking all these insights into account, I moved forward with finding opportunities for design solutions.
How might we?
How might we make it appealing for new users to try new products?
How might we promote inclusive beauty standards?
How might we connect our users to the beauty community?
How might we make it easier for users to find what they want with a
minimum amount of searching?
I started out my design process by sketching out preliminary designs of key screens, including Log in, Product Detail, and Checkout.

After creating my rough screen concepts, I started working out and defining the different functionalities and features I wanted Honey Beauty to include through wireframes.

While working on designing my high-fidelity screens, I reflected upon my "How Might We?" questions:
How might we promote inclusive beauty standards?
How might we make it appealing for users to try new products?
How might we connect users to the beauty community?
How might we make it easier for users to find what they want with a minimum amount of searching?
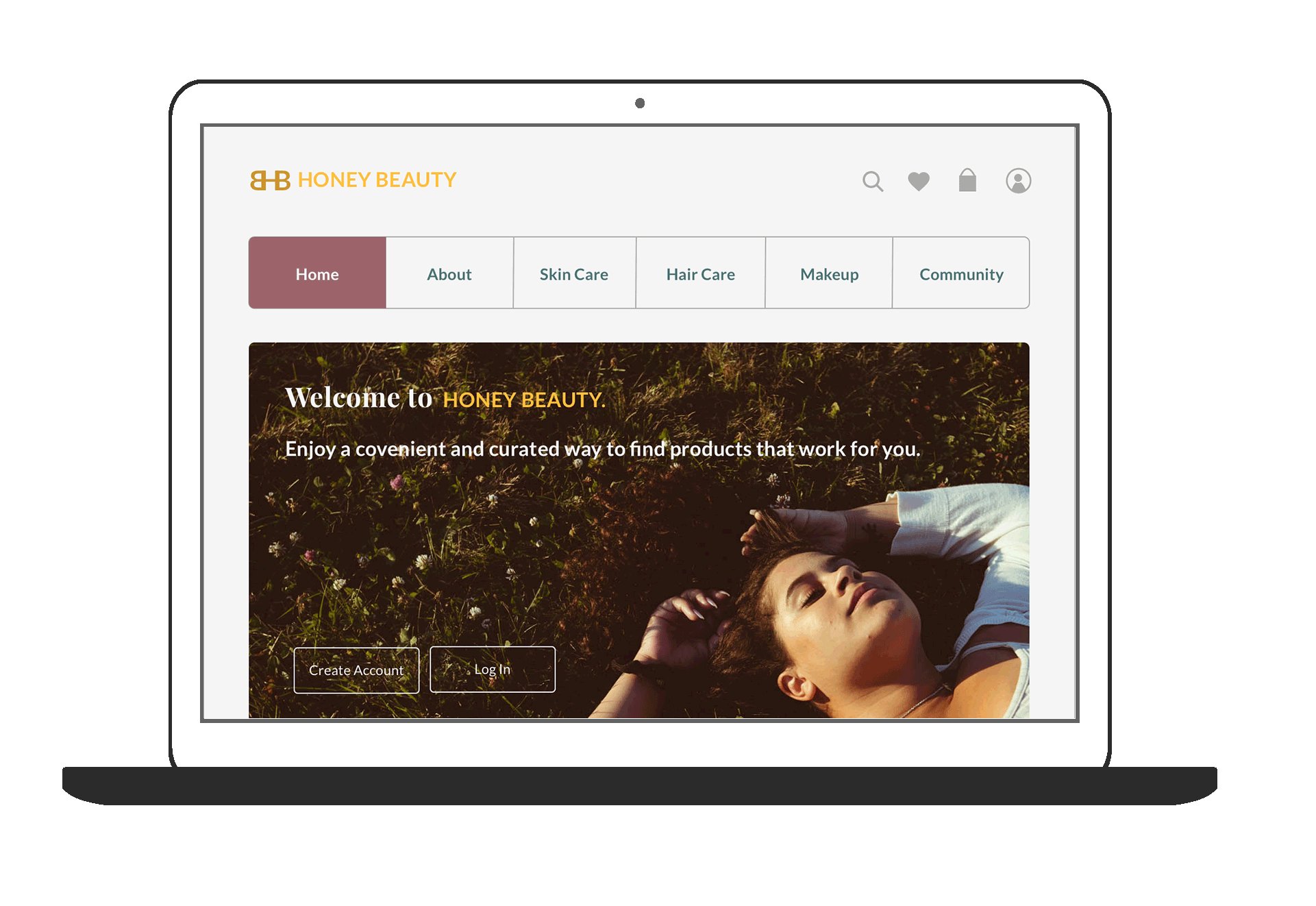
Home
I designed the Home page to provide users with ways to find products that cater
to their unique needs.




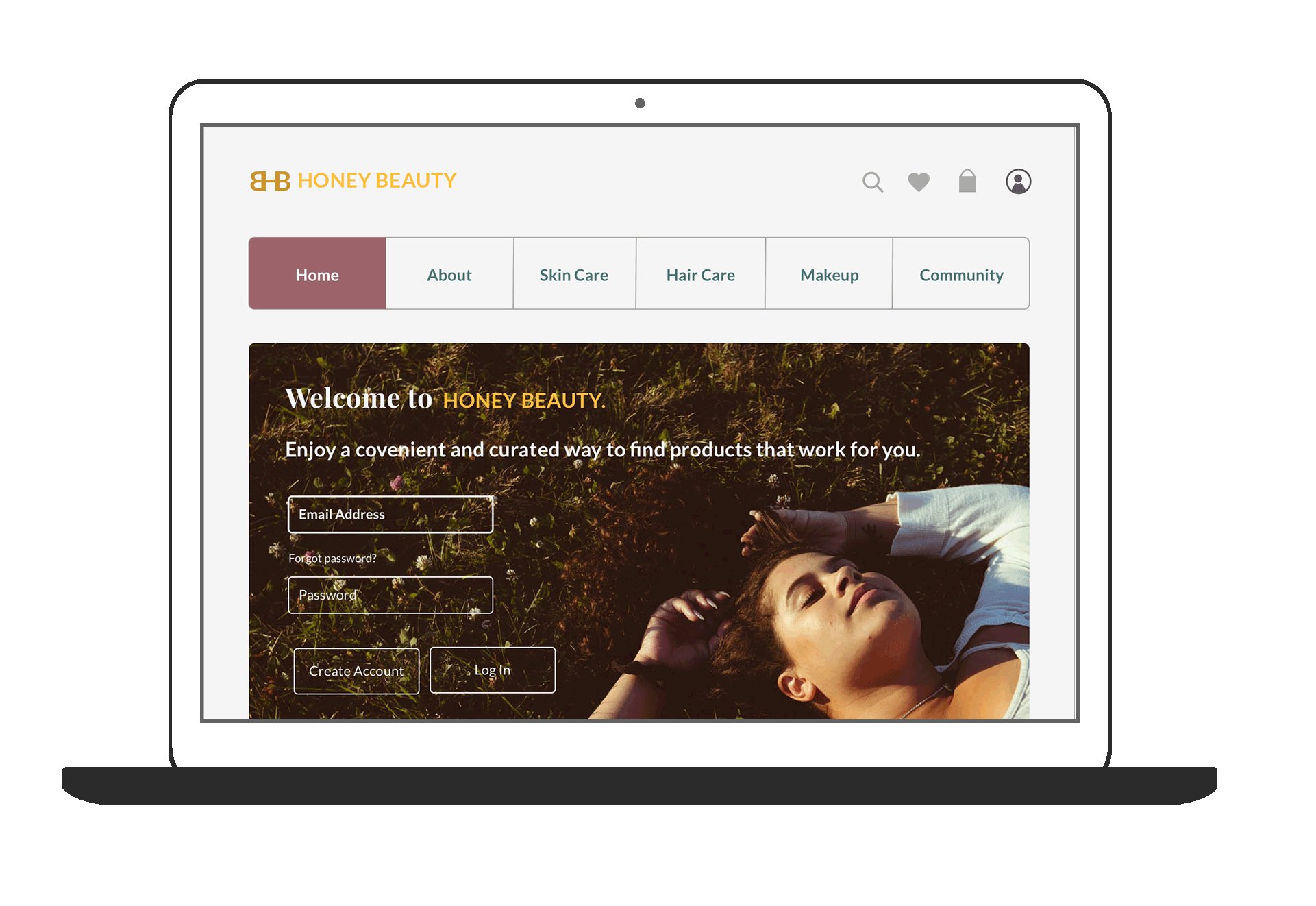
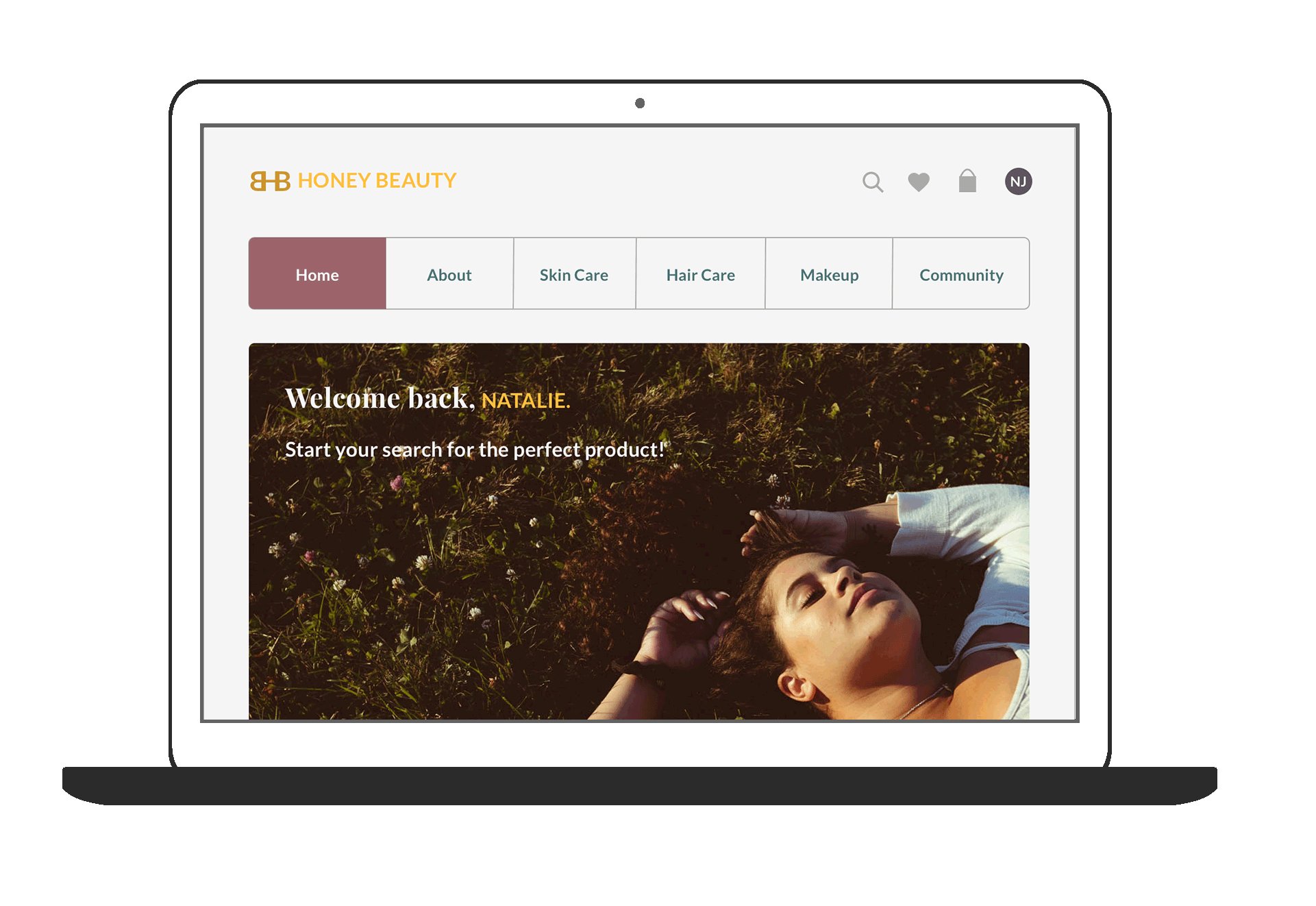
Login
I created two flows for the Login user journey - one for New User and one for Returning User.









Filter/Product Detail
I included ways for the user to personalize their product search through filters, a quick view of the product, as well as a Product Detail page.





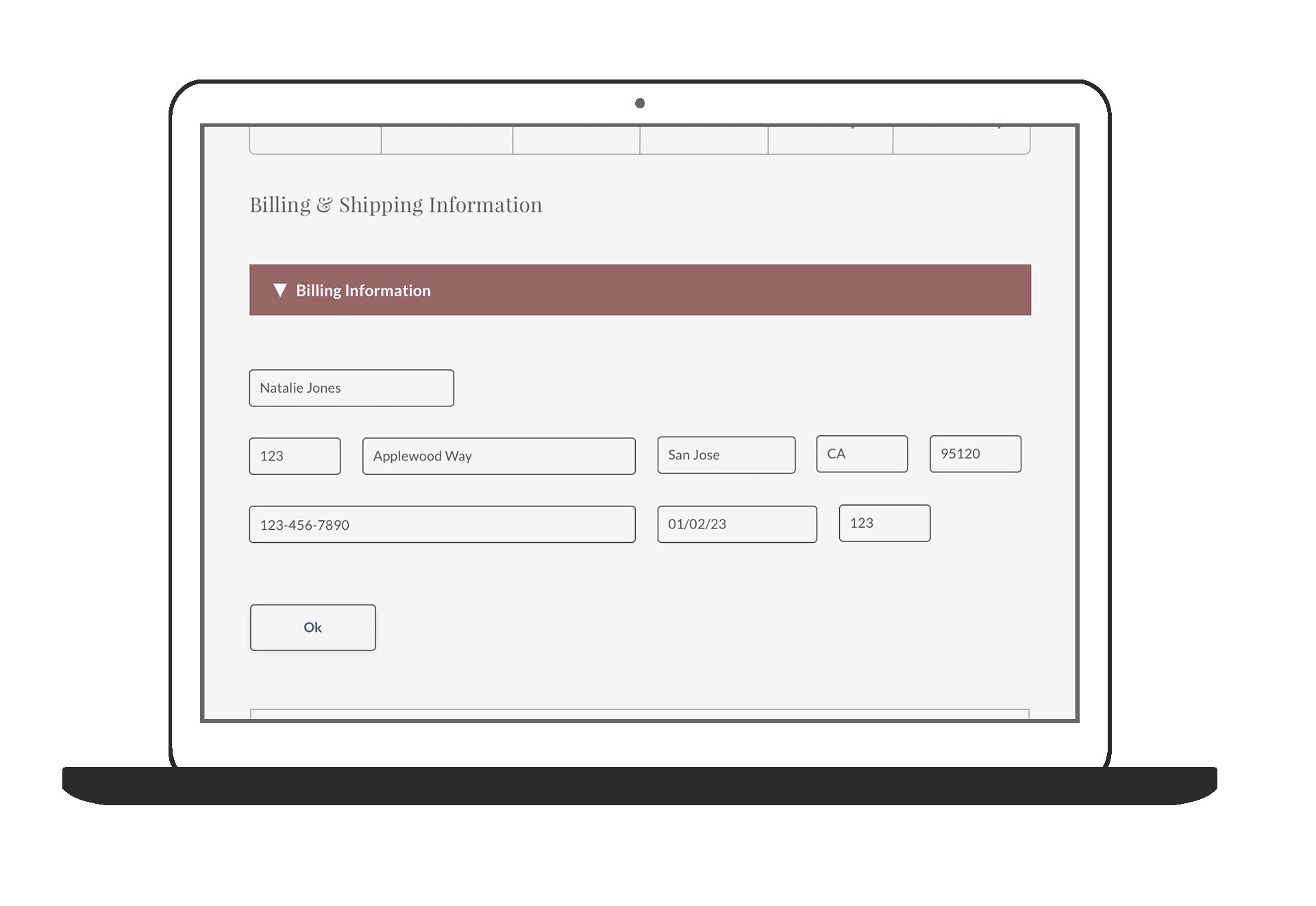
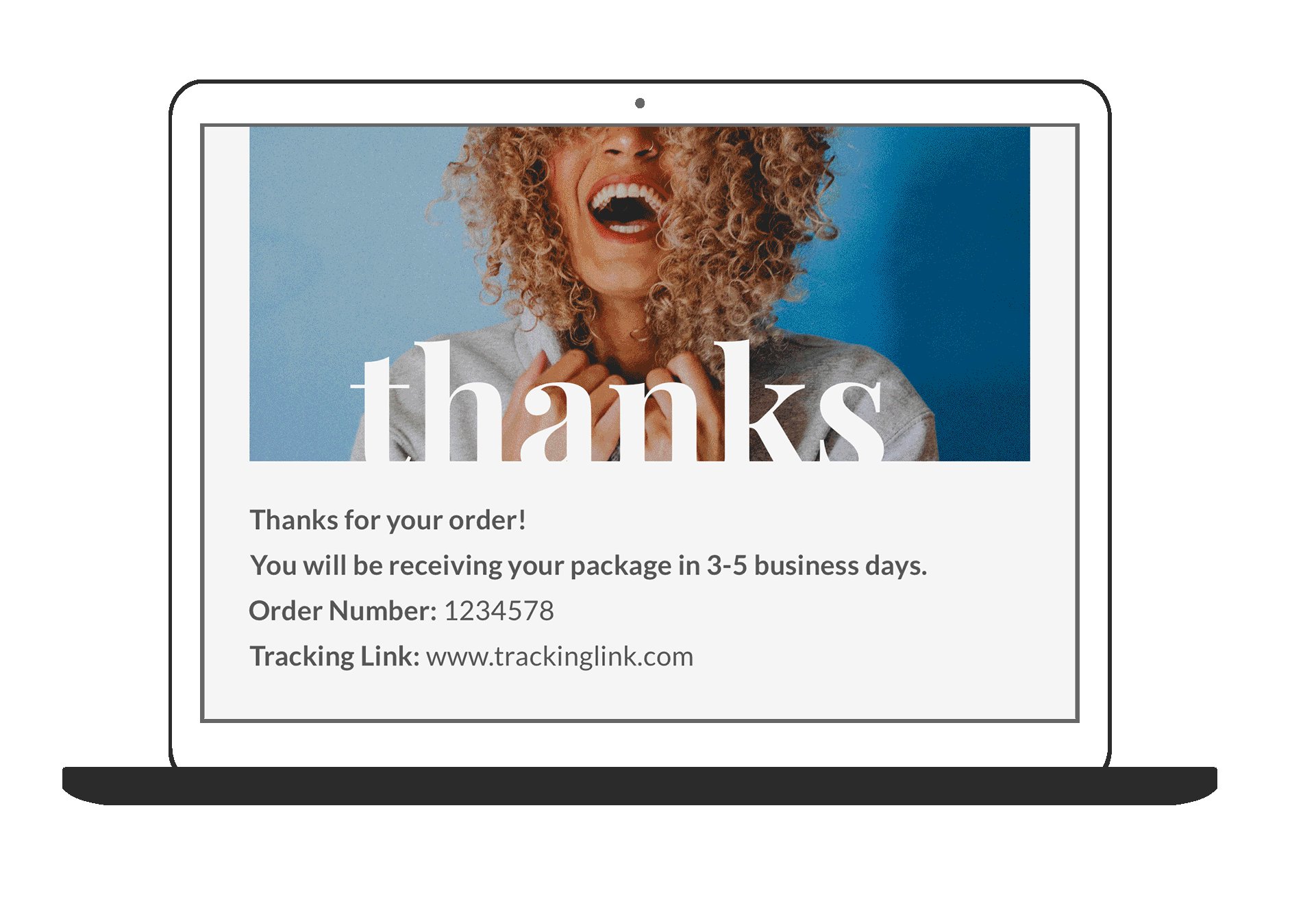
Product Checkout
In my Product Checkout flow, the user can efficiently select a product, add to cart and either keep shopping or go through the checkout process on Honey Beauty.





After creating my high-fidelity screens and clickable prototype, I conducted two rounds of user testing with 5 different users. These usability test were conducted both in person and remotely, and the tests analyzed the website's usability, visual aesthetic, and the functionality of unique features of various pages.
Findings:
Visual Design:
-
Would like the color palette to be more vibrant/bold
-
Want CTA buttons extremely visible
Features:
-
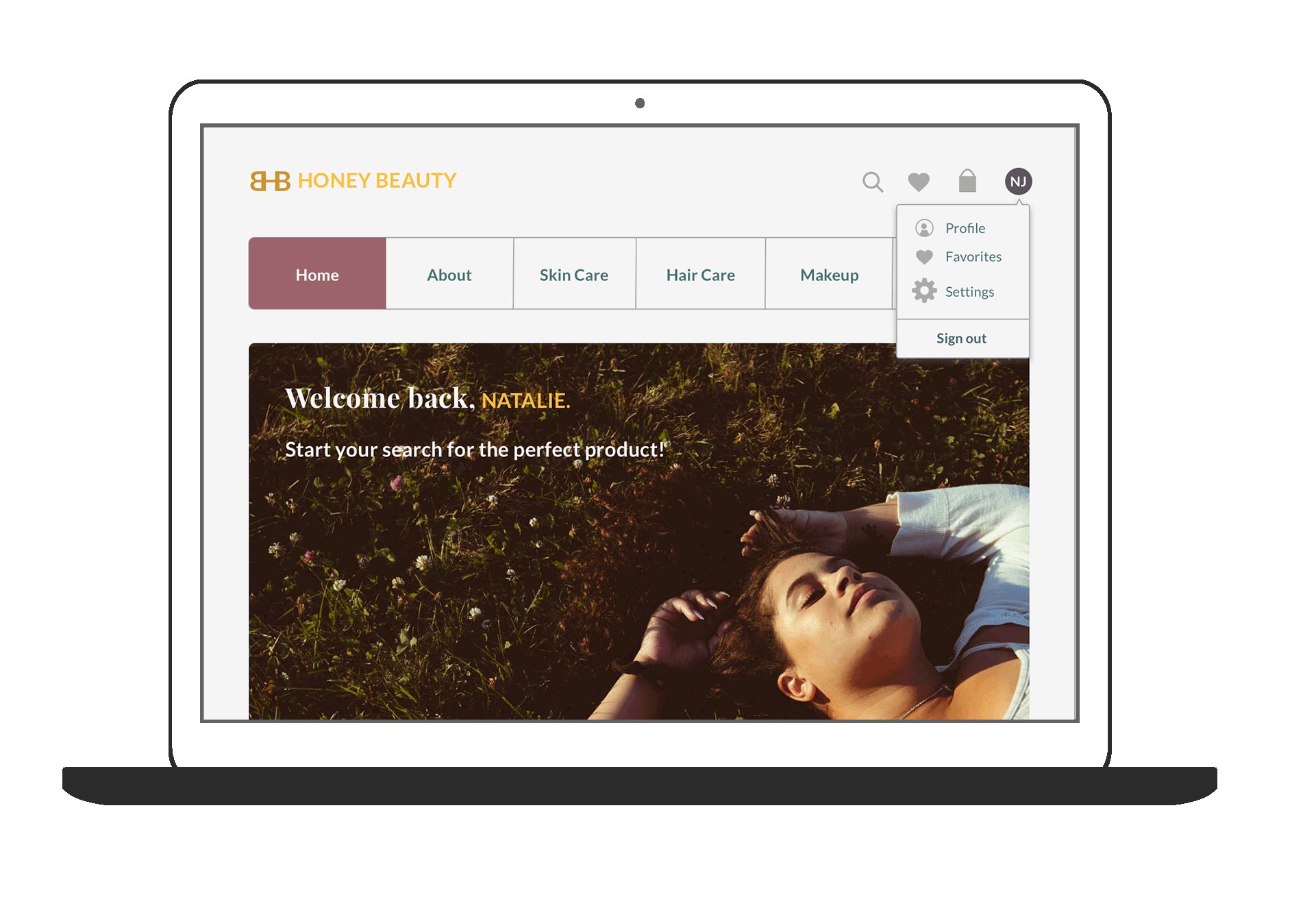
Want Account Icon to change to the user’s first and last initials
-
Would like to see "My Bag" and "My Account" features
-
Would like the “Honey Babe” facts to be relevant to the product details page
-
Sort products by low to high price ( under $10, $20, etc.)
Reflections & Next Steps:
Now that I have conducted a couple rounds of user testing and received feedback on my prototype, I plan to incorporate some key takeaways into my new iterations of Honey Beauty. User testing was really valuable in investigating how my prototype would work in the real world and brought forward some real methods to improve my prototype, particularly in ways I hadn't thought of before. I'm really excited to build out more of Honey Beauty and bring the design to the next level!